By adding value to a product, illustrations in UI design aid in the improvement of UX/UI design. I guess you already know this. You may come across several great features while you design the user interface. Let you know that they are the most effective interaction techniques illustrations in UI design that pave the way for better UI/UX design and other capabilities while also serving as a tool for communication between the user and the product. The finest method for conveying the meaning of complex ideas and concepts through visual representations is through illustrations. They support the designers as they create a story for the consumers to utilize as a guide for decision-making.
Today, we will learn about the various sorts of illustrations in UI design, their advantages, the reasons UI/UX designers select illustrations in UI design for websites and mobile applications, and much more in this post. But first, let’s look at several examples and learn some important information about them. Illustrations serve as a story’s visual depiction. They see a job, a process, and a setting.
It differs from pure art because of the interaction’s subject. The best way to communicate a message and provide information is through an illustration. illustrations in UI design typically serve a variety of objectives. Users incorporate them into written or interactive published media. They also serve as decorations, adding style to the setting or medium to which we apply.
Illustrations’ Advantages
A visual representation of an action, process, or environment is provided by an illustration. Additionally, because the pictures are instructive and carry a message, so adding illustrations in UI design helps visual storytelling and enhances communication. Let’s look at the advantages of graphics in UX design now.
- illustrations in UI design are easier to understand than text since they are quicker to attract attention.
- They also increase the user interface’s appeal in terms of both emotion and appearance.
- They also work wonders for enhancing visual hierarchy.
- Shape, color, and visual metaphor psychology are activated by illustrations.
- They also draw users’ attention to certain screen areas, crucial information, or visual messages.
However, even though it is a decoration, illustrations in UI design are a useful component for websites and mobile apps. To come up with ideas that might aid consumers in navigating, achieving the product’s tone, and achieving their goals, you must first study your target audience before you add illustrations in UI design. In addition to enhancing your app’s UI/UX design, you should consider mobile app UI/UX testing, which is a crucial step in the app development process.

1. Why apply illustrations in UI design
People process primarily visual information. In reality, the retina is connected to 50% of the nerve fibers that are connected to the brain, meaning that these connections either directly or indirectly pertain to vision. Visual explanations make even the most difficult concepts simple to understand. In graphic design, graphics and illustrations in UI design must have a purpose in addition to evoking emotion.
Drawings are incredibly common while building user interfaces, as can be seen by looking at the most recent design trends. The use of illustrations in UI design is widespread, including by Google, InVision, Dropbox, MailChimp, Salesforce, and many more. We won’t go into detail about how to make an illustration; instead, we’ll focus on the benefits of using them and some tips for doing so to improve UI design.
Conveying Messages
For one thing, words are not as quickly understood by people as images. In other words, utilize an image to support your point if you want to make a statement or convey a key message. It will be an example in this instance, which can easily make clear what words cannot. Remember that users don’t immediately begin reading when they access a website or open an app; rather, they scan.
The user will most likely navigate away from a text-heavy, dull screen. For instance, consider onboarding. To “board” a user with an interface is the goal of onboarding. The most essential capabilities and interactions can be clearly understood with the help of straightforward pictures and supporting text. Aside from being illustrative, illustrations in UI design are also visually appealing.
Visual Hierarchy
The navigation of the entire interface can be made easier using custom illustrations in UI design. The process of creating an interface requires designers to take into account a wide range of distinct factors. Fonts, white space, CTAs, and illustrations, of course. Users can have a clear understanding of what is happening in front of them because of their use as visual divisions between sections.
Attention
Drawing attention to the most crucial elements on the screen is another function of illustrations in UI design, in addition to generating visual hierarchy and supporting visual division on the screen. By adding the appropriate graphic straight on the screen, designers can direct the user’s attention to a particular piece of text or action.
Aesthetics
Up until this point, we have been discussing the practical application of illustrations in UI design. The general appearance of the website is a crucial component of design that cannot be overlooked. Functional websites can be effective, but if you mix function with aesthetics, you will elevate your offering. The adage “Packaging sells” applies to the digital realm as well. People are straightforward, therefore if you want to sell, you must design a website that accurately portrays your product and is aesthetically pleasing. Using illustrations to add style to your interface is undoubtedly a possibility.
Harmony Between Originality and the Arts
Brands can differentiate themselves from the competition by using graphics to inject originality into an interface. It will be easier for designers to perfect their work while balancing it with the project’s commercial objectives or concepts if they use hero photos for blogs, reviews, and landing pages.
Etsy, an e-commerce company, incorporates its logo colors throughout all of its illustrations. On their gift cards, there are also illustrations.
Emotions
Humans are emotional beings, and this affects the way we make decisions about what to buy. Your brand’s product or service is best represented online when it has a human touch.
People can connect with your brand and do business with you if you create an emotional response to your product. Images can convey strong emotions that your business stands for.
Because of the potency of illustrations in UI design, designers may turn something as terrible as arriving at a 404 page into something enjoyable.
Brand Identity
Your brand will stand out from the competition by using educational, unique, or specially created illustrations on your website, which will also help to create a strong brand identity. They are rather typical in app and website themes and during the onboarding procedure. The interactions become more approachable and human-like with the use of illustrations in UI design.
Add Humour
A lot of work and effective content is needed to convey the appropriate facts about your brand. A little comedy may even liven up some boring but necessary pages. Showcase an error screen, an unsuccessful payment, or anything else that is small but significant by using interactive and humorous images. Illustrations in UI design may lend a dash of humor to a problem to make it more relatable to consumers when they run into it.
Storytelling
To make a series of informational pieces more memorable and to highlight how closely related they are, storytelling combines them into a single, cohesive narrative. Use your hero characters to tell a tale, convey a message, create an environment, or highlight the advantages in a way that is consistent with your brand’s tone and attitude while yet being relevant to your audience.
2. Where to use illustrations in user interface design
Today’s user interfaces teach us about a variety of illustration styles and approaches, from vector pictures and icons to full-screen digital artworks that are elaborated upon. The points listed below are examples of functional elements of illustrations in UI design that can be used in mobile or online user interfaces.
Theme
The mood and overall subject of the application or website are set using one additional illustration. To make the interface emotive when the visitor interacts, they also establish strong visual associations. A user-friendly experience is supported by this tactic, which also saves the user’s time and effort while creating the necessary atmosphere.

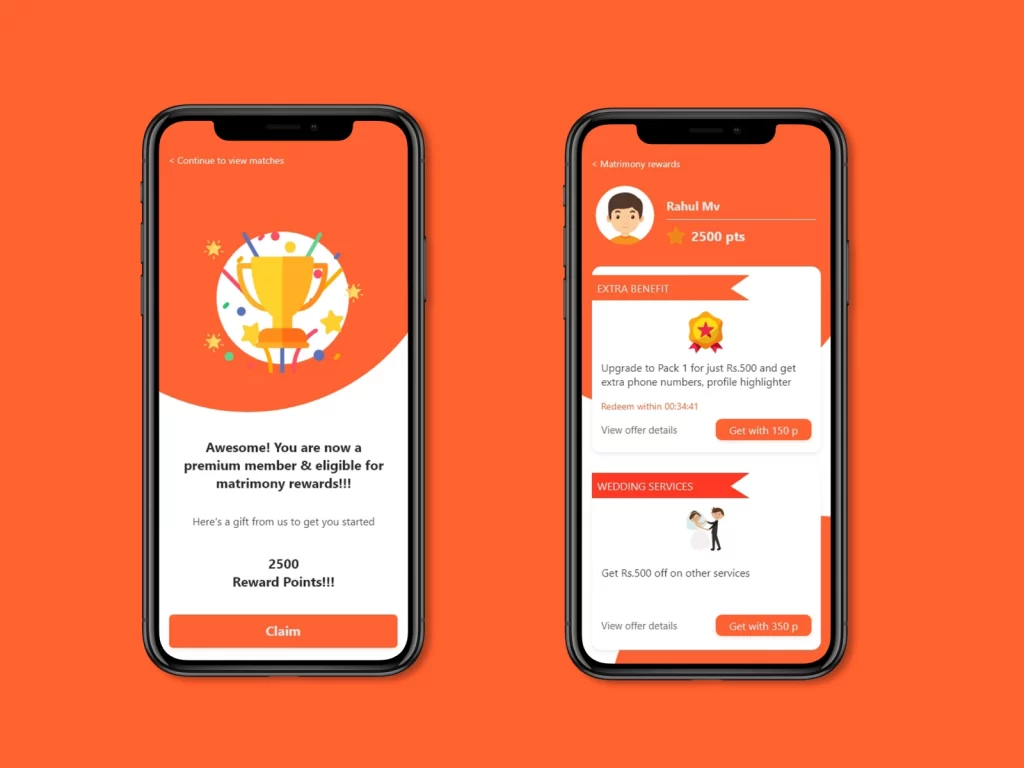
Rewards
Once more, the reward images show interface illustrations with cups, stars, medals, stickers, badges, and anything else that could be used to record the user’s progress and add some gamification to the user experience.

Onboarding
Onboarding is a term used to describe digital solutions that deal with specific approaches and steps. They help newcomers understand how the product works. Furthermore, it is useful when new upgrades or features are released, or when users require aid in interacting with new and unfamiliar capabilities.
Tutorials and Pop-Ups
The users are given visual cues by these illustrations. They also show that they can explain things, and their goal is to inspire and make clear certain behaviors. These graphics contribute to making UI design more user-friendly and manageable, especially for people who have trouble reading words or don’t enjoy reading. As it only has a little amount of screen space, it works exceptionally well with mobile interfaces. To prevent misconceptions, you should, on the other hand, make sure that every aspect of the image is well checked.
Entertainment
The primary goal of UI drawings can occasionally be to amuse users. In this instance, their focus is on the interaction’s visual and emotional aspects rather than its usability or functionality.

Mascots
Mascots, which are fictionalized characters, add personification to the user interface. They also serve as a conduit for information between the user and the interface. Mascots lend support to the website or app’s tone and voice.
3. Where to Find Free Illustrations for UI Design
Not worry if you lack illustration skills, aren’t very good at drawing or utilizing the pen tool, or if you’re just learning about digital graphic design! In this section tutorial, we are going to share with you some of our favorite free, pre-made vector illustration packs for illustrations in UI design, that you can easily edit to make them perfectly match various styles, brands, and UI designs. All of this without requiring even a single drawing.
illustAC
Creatives may easily add a dash of fun and brightness to any design or creative project with the vast vector library offered by illustAC. Whether you are a professional designer or are just trying to spice up your project, these varied images are specially made to assist you to make your designs appear beautiful and support people in any product you provide.
Over 40 illustration styles are available in the continually expanding library, including fashionable surrealism, comical imagery, a sketchy appearance, and straightforward line art, to mention a few. You will undoubtedly discover something here that works with your design scheme, from vividly strong colors to minimalist monochromatic. What is unique about this illustration library?
The styles are specifically created to span the complete user experience flow and maintain the professional appearance of your product. Build user trust, improve accessibility, and inject some personality into routine operations like checkout, add-to-cart, 404 pages, or logins.

Icons8 (Ouch)
Ouch’s stylish and artistic visuals give the online interface a stunning appearance. It allows for direct search and import of the icons into applications like Illustrator, Photoshop, Xcode, and others.
A Storyset by Freepik
The most recent product from Freepik, a leading name in the market for free visual materials, is called Story set. You can download thousands of illustrated concepts with changeable backgrounds and colors. They are all available in various styles and may all be animated using the online editor.
Conclusion
A designer should consider the illustration’s potential application as they create it. Illustrations in UI design can be used to meet a variety of user demands. It can serve as a visual help, add value above and beyond functionality, and be utilized to tell stories. A website, piece of software, or app can benefit from the effective use of illustration. Your user interface can benefit greatly from the unique ability of illustrations to offer emotion, clarity, and beauty. They improve the user experience that is provided by your website through:
- More effectively communicating the core idea than text.
- Holding the user’s attention throughout the journey.
- Developing dynamic brand encounters.
- Making the user interface more aesthetically pleasing.
Which examples of illustrations in UI design come to mind? Which UI illustration samples do you find to be the best? Leave a comment below and let us know.