Every year, new UI design trends come out, and people only go bored with the trends. The pattern continues, with new trends entering the scene always. Over the past few years, many trends have come and gone, including art movements and even the most iconic fashion pieces. This is also the case with User Interface (UI) design.
UI design trends are many, and they include interfaces that are without embellishments and those that mimic real-world objects. Each of these trends comes with its respective advantages and disadvantages, and it’s vital to know the different UI design trends to look out for in 2023. This will make it easy for you to maximize these trends and come up with the best designs.
To help you deliver an exceptional user experience and excellent visuals, we’ll go through some of the design trends that you should know. In addition, you’ll also find out what the future of flat design is like. Continue reading to find out more.
5 Top UI Design Trends 2023 to Follow
Here are the 5 top UI design trends to look out for in 2023:
1. Flat Design
Flat design is a UI design principle that places more focus on simplicity. It’s basically a movement that takes everyone from the regular use of real-life objects in interface design to the use of simplified elements in the design. Flat design as a UI design trend offers many advantages to mobile devices and websites.
There are many benefits that flat design offers, among which include fast loading speeds for websites, SEO enhancements, and other technical advantages. The key thing to note is that flat design utilizes a minimalistic approach to design. This is without any decorative elements or shadows.
Flat designs first came into the limelight in 2012, and this followed the release of Google’s Material Design, Apple’s iOS 7, and Windows 8. Today, designers in different parts of the world are applying flat designs in many ways, and the interesting thing is that it doesn’t seem to be like other UI design trends that fade away quickly.
Another thing to note is that there are different resources where you can find flat illustrations to use. This is perfect for people who want to implement flat design on their website. An example of a site where you can get flat illustrations is illustAC. Check the platform now for all the flat illustrations you need, regardless of the category you need.


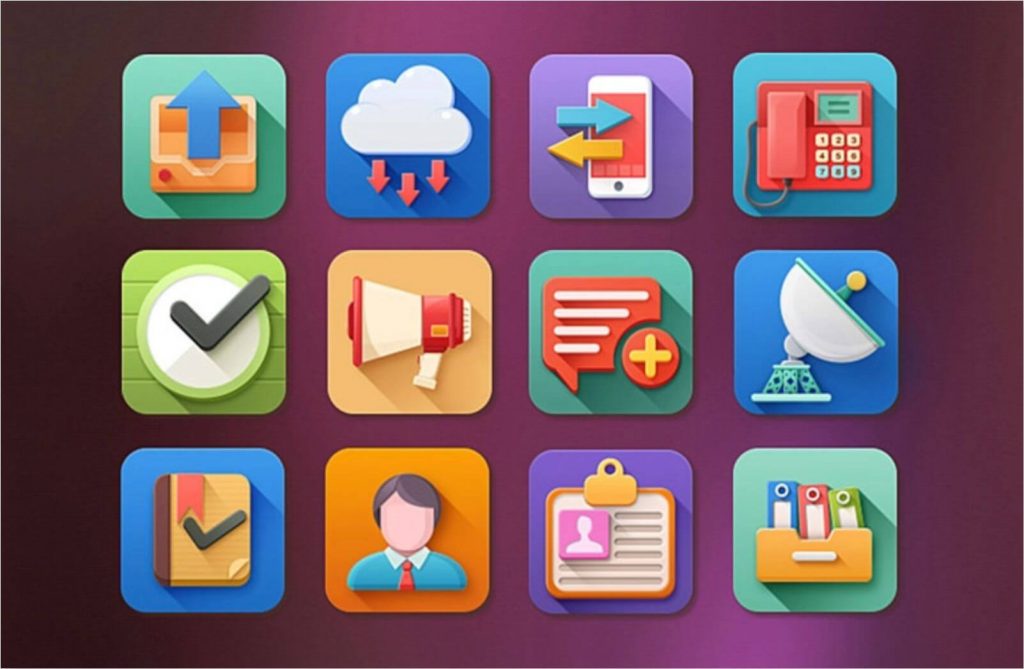
2. Skeuomorphism
During the earlier stages of graphical user interfaces, skeuomorphism was the main visual approach that was applied. In this UI design trend, the elements that are used basically mimic the same elements in the real world. The aim was to bridge the gap between the digital and the physical worlds. An example of a common case where this is used is the recycle bin icon, which actually looks like a recycle bin.
With smartphones and computers entering the scene, the design started to make sense a lot more. The aim was to help users easily know how to navigate these new devices. Basically, skeuomorphic is aimed at prioritizing real-world similarities to enhance user experience.
3. Minimalism as a UI Design Trend
This UI design trend is in line with the minimalism art movement, and the main idea is that less is more. However, it’s important to note that it doesn’t exactly mean vague or empty design, but the main focus is on the more or less.
Another interesting thing about the minimalist interface is that they are simple and they focus on the functionality of different elements. This includes the use of bold colors, font combinations, and negative spaces. Minimalist designs basically deliver a sophisticated and elegant visual appeal, and this is why it’s equally a UI design trend to look out for.
4. Bauhaus Style
Here’s another UI design trend that you should look out for in 2023, and this is a trend that utilizes geometric graphics. Examples include triangles, rectangles, circles, and semicircles. The Bauhaus style mostly relies on different design elements, including shape, line, color, and many other abstract shapes.
Among all the different UI design trends, the Bauhaus-style interface is one to look out for in the coming year. Another thing to have in mind is that it offers a clean, modern, and elegant visual to the interface.
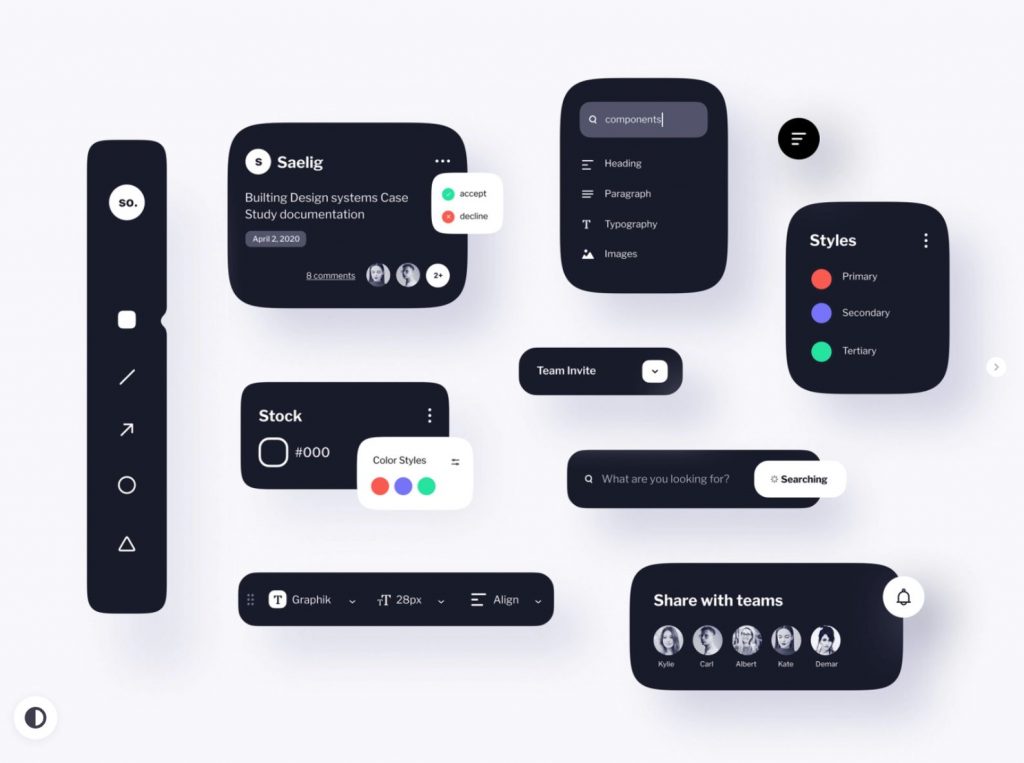
5. Dark Mode
The last top UI design trend that we’ll look at is the dark mode user interface. Basically, this is a trend that allows text to rest on a dark background. The aim is to reduce the luminance that is emitted by the screen of the device. Also, this strategy helps to reduce the strain on the eye.
Dark mode as a trend basically became popular in 2016, and this was after Twitter first experimented with it. This was with the aid of the dark mode, which featured light text on a dark background, and the light mode. After this release, dark mode as a UI design trend gained entry into the mainstream.
Another interesting thing to note is that the dark mode is that it offers a sleek, sharp, and modern visual to design, and what’s more is that the design appears gentle on the eye.
There are many more UI design trends to look out for in the coming year, and these are the top five that you should consider.

The Future of Flat Design
Even though flat design gained popularity at a really fast rate, it’s important to note that it’s more than just another UI design trend. It offers a unique approach to web design and effectively offers a balance between usability and aesthetics. This is mostly demonstrated with the flat design 2.0.
The big questions lie in how it works and what’s actually behind the magic. Continue reading to find out more and also what the future brings for flat design.
What’s in the Flat Design Toolbox?
There are many influences that contribute to the roots of flat design. Some of the notable influences are minimalism and Swiss or international design. Basically, flat design takes from many old techniques and styles to create a newer one, and this is why it stands out as a UI design trend.
To help you understand flat design better, we have put together a list of tools and techniques that brings a connection to the principle of flat design. These include the following:
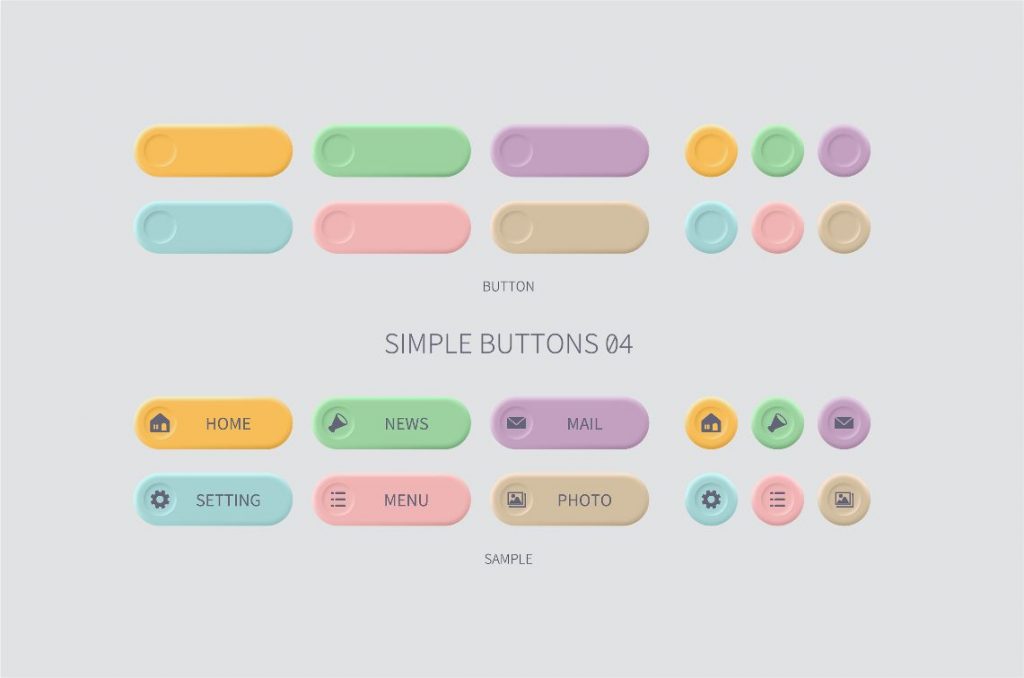
1. Long Shadows
This tool is mostly used on small UI elements like buttons, and it’s created with colors that go beyond the illustrations in a box. In most cases, the shadow is positioned and a 45-degree angle with the edges. Also, they are wide, making them easy to identify.
Long shadows are usually applied in moderation, and this is to add emphasis and depth to other flat elements in the design. Despite the unique and amazing nature of this trend, it is starting to fade away, and subtler shadows are now used more. With that, designers should start to keep an eye on shorter shadows in the future.

2. Bright Color Palettes
The re-emergence of color is another interesting thing from flat design, and this is particularly for bold and bright colors. Designers across the world now use vibrant and exciting hues in many ways compared to how they were used in the past. Another interesting thing is that there are now websites that are created solely for these visual patterns.

3. Simple Typography
Flat typography is more than using Helvetica or something similar. The general idea is to use something that is easy and simple to read, like sans serif, and should also contain uniform stroke width. One of the interesting things about flat typography is how it brings more focus to lettering and aims to improve the reading experience.
Even though the use of simple typography is an art form, most designers use it primarily to create designs that are easy to read. The principles allow designers to be more strategic with their selections.

4. Ghost Buttons
Here’s another tool that designers like to use, and it’s mostly presented in a transparent form, but it stays clickable and offers an interactive visual cue that does not obstruct the UI design interface. Basically, the ghost button is an outline, and it doesn’t appear to be as obvious as possible; it offers a background for people to focus on.
The first time this ghost button emerged was against design patterns that had really high-color backgrounds. It has also evolved with other elements and images over time. When paired with minimalism, the results it gives are usually awesome.

5. Minimalism
By default, flat design is minimal, and this is mostly because it does not resemble real-life design. With a flat design, many extraneous textures are not included. The only thing left in the design is the content itself, together with gradients, shapes, shadows, colors, and many other visual subtleties. Another thing to note about flat design is that it inspires and motivates designers to stay creative.
Minimalism is not a new concept, and it’s one that has been around for a while. The main reason why it’s popular is because of the site performance and aesthetic benefit that it offers. Flat design facilitated the rebirth of the concept, and this time, it mostly featured brightly colored backgrounds and simple designs.
The Future is in Our Hand
Flat design concept initially lacked some of the characteristics of other design trends or concepts. However, the dynamics of things have changed in many ways, and designers are now effectively mixing flat design concepts with different design languages and interfaces.
Flat design took over the entire design scene at a very fast pace, but it’s important to note that it took a while for the trend to evolve. Today flat design now offers more ornamentation and a touch of flair. There are so many interesting things about flat design, and one may wonder what the future holds.
The most obvious thing is that flat design won’t die in the future. It will only undergo more changes in the future and become more advanced. Flat design is sure to evolve in the nearest future, and this is going to be together with interactions and animations. Today, the content-first approach is becoming more relevant, and there’s no better way to achieve this than with flat designs.
Another area to consider is the fact that web design on its own takes the approach of enhancing usability. Today, there is emphasis on ensuring that every click, tap, or button is presented with a clearer view to enhancing user interaction. Also, UI elements and tools require a universal visual for users to know what to do on a page or device.
There’s so much to expect from flat design in the nearest future, but what’s certain is that it will continue to evolve and eventually start to incorporate more images. Most of the flat websites today now incorporate photos, which is completely different from how they were initially applied. Pairing flat colors with images help to enhance the aesthetic in many ways and also makes it a lot more comfortable.
Conclusion
Flat design is more than just another UI design trend that’s going to fade away quickly. It’s an all-or-none practice and one that’s going to stand the test of time. The different components of flat designs can be used on their one and collectively. However, the basic thing to always have in mind is that there’s so much more to expect from flat designs in the future.
We have covered key things to note about flat designs and also highlighted some other top UI design trends that you should look out for in the coming year. In addition, if you’re looking for where you can get flat designs or illustrations, we recommend illustAC.