What does a landing page begin with? With a hero picture or Website background images these days. Therefore, the name is also suitable. This section of your website has the potential to truly save the day. It makes the first impression, evokes feelings, and has the power to persuade readers to keep reading or move on. What methods should you employ when selecting images for a landing page? Learn more in this article.
Hero Image: Product and Emotion
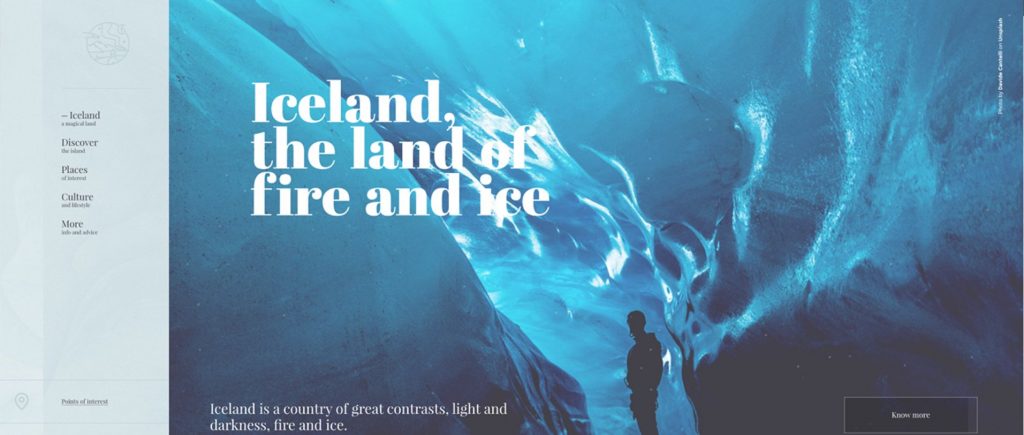
The first image a visitor sees on your website is the Hero image. You can use photographs, graphics, a movie, or just a patterned template for this main visual of Website background images. Your image strategy will heavily influence this decision.
In comparison to other sorts of content, our brain processes visual information 60 000 times more quickly. Perhaps this explains why website graphics are so important to marketers and designers. Even small modifications to the hero image can have a significant impact on conversion rates.
Accordingly, we ought never to utilize a photograph only to make up blank space. Hero photos may be effective marketing tools that help a business stand out from the competition, communicate its value proposition, and connect with customers. Ask yourself if the stock photo you’re about to take for your website background images fits your image strategy before you take it. You may be curious about the type of strategy. All right, let’s go over some broad points.

Negative: Some brands could succumb to narcissism without taking the customer into account while choosing website background images. You may choose to use a different visual approach if you believe that dealing with clients’ desires and pains is more fruitful than working with the product alone.

Emotional marketing technique: even though this visual won’t depict your razor blade as a Samurai sword in your website background images, it will likely highlight the psychological worth of your potential consumer. Such a hero image might depict the emotional state that your client is currently experiencing, which is undoubtedly one that is marred by suffering, consternation, and difficulties. You sell the solution to suffering, whether you’re selling massages, bicycles, or bearings.
Alternatively, you can utilize the website background images to convey the ideal emotional state and show the potential customer how they might feel after selecting your service, feature, or product. Additionally, you have the freedom to express your ideas and are not required to commission pricey professional photography. Here is where you may find the endless world of stock pictures. The negative aspect is that people may not understand all that you are putting forward. It’s possible that someone won’t get the emotional message or won’t think it fits with your offering.
The finest general principles for selecting or generating a hero image should be familiar to you once you’ve decided on your overall visual design.
1. Make ’em the right size
High-resolution photos can be a nice idea, but if you take too many, you could get into problems. A landing page’s performance is just as important as your personal preferences when choosing images. Would you like to make your design work? Keep in mind the technical guidelines. You should resize, compress, and optimize your website background images.
- Resize
There is no need to download website background images with a resolution of 2000×2000 pixels if your website is 900 pixels wide on a desktop. As a result, your page’s performance will suffer (it will take longer to download), which will ultimately lower conversion. Make the images fit the dimensions of your blog. - Condense
After resizing, compress your images to make them load even quicker. - Don’t forget about picture SEO
Optimize your landing page images for search engines if you want people to visit it. To put it another way, give your photographs descriptive names. It’s difficult for Google to notice Northern lights in a file with the name POJL9480; use alt tags to indicate what’s on the picture if images can’t be seen by the viewer; use responsive images to accommodate each type of screen; read and practice more about SEO for photographs. - Make photos mobile-friendly
Otherwise, website background images will alter the appearance of the website when it is opened on a mobile device, or, in the worst-case scenario, make your webpage into a pointless jumble. - Do an image A/B test
Test images that are both products- and emotion-focused. Photos that take up too much space and flat lay, images of still objects, shots of models, basic patterns, photographs, and graphics. Only one image is changed each time, leaving the other website characteristics alone. Conversion rates should be measured. Opt for the best option.
2. Use easy-to-digest visuals
With great power comes great responsibility. As we’ve seen, our website background images grab the attention of our landing page visitors the most. It’s nearly usually the first thing we see, and it decides whether or not we should linger around and take a few more seconds to read and grasp the offer. This means that in addition to selecting a sound strategic image, we also need to consider how to minimize the noise it generates to avoid having an adverse effect. Customers should be able to rapidly understand the benefits and evaluate our services if we are to ensure their satisfaction. How do you accomplish that? By adhering to these three basic guidelines:
- Make sure there is a strong contrast between website background images and the text on the page to prevent the image from “drowning” out the text and making it difficult for readers to read.
- Make sure the website background images, unlike, for instance, the landing page below, is as distraction-free and “clean” as possible to aid customers in concentrating just on its most crucial components. It is difficult to focus on anything in this image because so much is going on. Not to mention the fact that this is another clichéd picture used by tens of thousands of businesses to depict another “unique” office location About the service, this picture bears no relation. How can seeing a picture of a bunch of individuals in an office makes you think this is a “new model for talent development”? The term “clean images” refers to removing all details that could confuse or strain the eyes and using only the objects necessary to convey the intended meaning.
- Take into account the colors you employ. Colors have an emotional impact on us and can help us communicate with others without having to use words. You don’t need need to mention that you are trustworthy; in Western societies, you can simply use the color blue instead. Reduce the number of colors you utilize as well to make it easier on the eyes and more perceptible.
3. Switch things up
Website background images are not an exception; all of your visual material needs to be consistent with your brand. Ensure that the design’s composition, color, and style are in line with your brand strategy. You can benefit from establishing a consistent narrative on your landing sites, social media, etc. by using visual storytelling, which is a potent tool for user engagement. Create a landing page that is more lively by utilizing a range of images with a nice mix of subjects and perspectives. If every image on your landing page features the same subject or composition, it may make your website appear uninteresting. Don’t always use the same thing or person in your images.
As visitors explore your page, a wide array of landing page graphics will keep their interest. Additionally, you’ll provide additional distinction to each component of your landing page. Try to include at least one image of a person in your selection of website background images. Pictures of people on websites increase website visitors’ confidence, according to numerous studies. The brand’s products are highlighted in the first two images on the landing page, and human subjects are used to accentuate the human element in the benefits section. A visually engaging landing page is created by the various emphasis points and arrangements of the images.
Don’t be reluctant to find some photographs from a top-notch stock image website if the ones you already have don’t provide much variety. Sites like illustAC provide their stock pictures for free, so using them doesn’t have to be expensive.
4. Keep it real
To illustrate who your normal clients are, supposing you wanted to. You might also need to share examples of how you offer your services. Real photographs of you, your team, occasions, clients, or spokespersons can help you accomplish any objective. Don’t bury them on your “less important” pages; instead, make them the focal point of the page in form of website background images. They should be on your landing page since they can help dispel any skepticism that your visitors may have regarding the legitimacy of your offer. This landing page graphic may not be pixel-perfect, but it does its purpose: it immediately inspires trust and establishes the coach’s authority.
We can tell that an expert is a real person who is participating in equally real activities while a real audience is attentively watching her. However, in other markets, stock images are your only option. For instance, if you run a tour business, hiring a photographer to capture every European monument would be pointless. Or perhaps you’re a psychotherapist who is unable to utilize pictures of your satisfied clients because they desire to maintain their anonymity. If you find yourself in a scenario like this, remember our earlier advice about locating more simple, real stock photos.

5. Add your brand colors
Antonio Damasio, a neuroscientist, claims that a brand’s emotional appeal outweighs its intellectual appeal. Combining that with the knowledge that particular hues can arouse particular feelings, you have website background images in which the colors of your brand could have a greater effect on performance or sales than the items you sell. The same hue used often can also increase brand recognition. It’s been a while since you’ve seen a Twitter bird other than sky blue or a Coke can that wasn’t red. You want to promote this association by continuously employing your brand colors because, with enough exposure, colors can become associated with a brand.
Here are the most typical contexts in which you’ll employ your branded colors for the benefit of the organization:
- ads, a storefront, a website, a storefront design, and a logo.
The identification of your brand with those colors is strengthened when you use the same colors throughout all of your commercial endeavors, which in turn increases brand awareness overall. All of this means, at least in terms of branding, that you should be careful when selecting your website background images based on your branding colors because they will directly affect how people perceive your company. Pink could be your favorite color, but it might be the worst for your professional objectives. However, choosing your ideal brand personality is a necessary step before deciding which colors you want to represent you.

Better Images = More Conversions
Why should you be picky about the website background images? Images have an impact on your conversion potential because of human psychology. According to research, pictures influence our decisions. Making decisions is a function of the visual cortex, the area of the brain that interprets visual information. These choices could involve sending an email, beginning a trial, or completing a purchase. Therefore, when you carefully select your photographs, you aid in the decision-making process for your visitors. And who wouldn’t want that for their landing page?

Final Words
For each landing page, email campaign, and the website you deploy, use the checklist and procedure below to define the website background images:
- Specify the page’s objective (e.g – subscribe, download)
- Examine your existing image approach. (Does it showcase your customers or you?)
- Use heatmaps to determine the current image (for example, are people clicking on it?)
- Use heatmaps to determine the current image (for example, are people clicking on it?)
- conduct customer interviews
- conduct team interviews
- analyze competitor websites for reviews and testimonials
- combine all of the data to define a customer-centric image strategy
- choose the image (using the 6 rules)
- launch an A/B test comparing the current variation to the new variation
Keep in mind that the website background images are just one component of the composition; the wording, fonts, colors, and call-to-action buttons all play a role. Together, all the components should work to make it such that the consumer can quickly see the benefits and go forward.






